Icon Map
Usage & Instructions
This section provides instructions and guidance on how to use the various features of Icon Map. The ambition is to include a video and downloadable example for each scenario.
Images
Contents
- Images
- Base64 encoded images
- SVG Images
In order to draw images on the map, the URL to the image must be supplied in the Icon URL / WKT / SVG field. This image may be a calculated column, a text field in your data or a measure that returns a URL as an item of text.

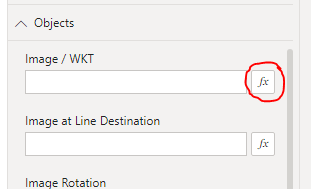
The image is assigned using expression based formatting in the "Objects" section of the formatting pane. Click the "fx" button against the "Image / WKT" textbox:

In the box the appears, select your field containing the image URL:

If you select a field or calculated column you will also need to specify the summarization. First or Last can be selected.
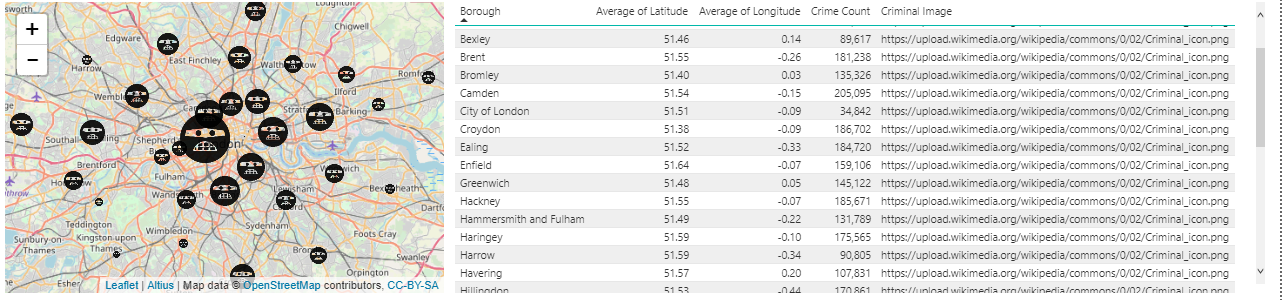
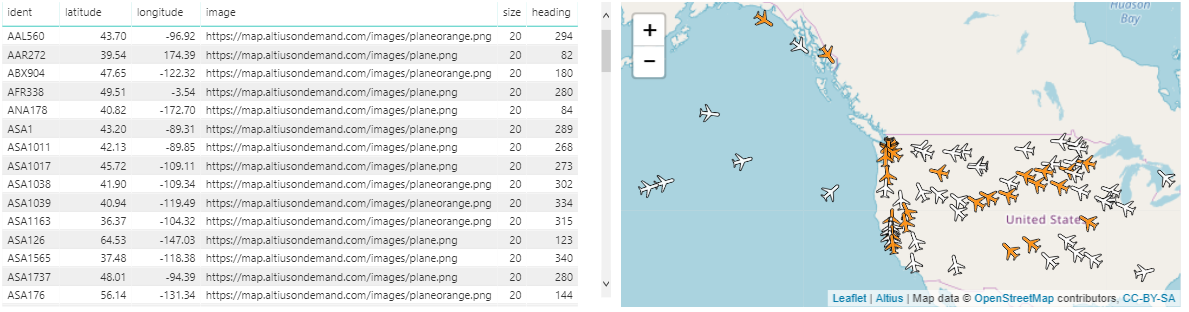
It is possible to have all the images the same as above, or each item showing a different image:

The size of the image will be drawn between the minimum and maximum sizes set in the "Object" settings of the map. Setting the "Size Behaviour" option to "relative" will size your image between the minimum and maximum size options, depending on the value in the "Size" field. Setting the "Size Behaviour" option to "Explicit" will show additional settings for image width and height, which can be configured using expression based formatting.
It is possible to rotate an image. For example, a vehicle on a map can be pointing in the direction of travel. The "Image Rotation" setting represents the number of degrees to rotate the image.

Base64 encoded images
If you need to include the image within the report, rather than referencing an external URL, then it is possible to encode your image as a base 64 string. There are many online tools (such as https://www.base64-image.de) that will covert images to this format.
The following DAX creates a measure storing the plane icon, which can be used in the Image / WKT / SVG field
Plane Image = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAYdEVYdFNvZnR3YXJlAHBhaW50Lm5ldCA0LjEuNv1OCegAAAJ8SURBVEhL7ZY/aBNxFMfvNLEJWLUGSUIKpdY/2LooFDUSiJnEpo0odDGgXVwSi4Ogg4UOHWoHo5EWQYlVx4qDSytYxbWIKE6BDlpx0KEqxarV3PP7vbscSbmWNOnpYL/wgZffe+/7JT+SS5QqdQq8N2H9V3R86yaP9jIbF8KaZ0bLWb14duWYyKCi83yoQ3hmtJyTCn7N3u2wglnj7KfZc0zrgHy9d9QKZo2zgtlzTGvBa8GO6f8L3gXsgvnYZM8RdXlcypdb56OiZbZYwax5xh5njNHV0Xow0FBfp+UzYStwMexhhlc+AGq+dh+YaG1plLmRNtvAUjjDWe6Yu1Vpv9elvL3UvU9+Z4O2QXZwljvcpYdhVbl6vG7l+9P+Q7bmlTDZHxZ4zNPLsFxedeBmwFcvH260lxkVrm+TqUxckrEd8mN4p3XOmmfscaZ0hx70oqfpbavGjRuUqWS0SeZyEWv528geGb1wpGiQB0t9nfKc4Sx3in160ZPezABl4o/49LWzB/Thwv2IvBnulHRXG69rAb0xEAP8hNsF89PMHmfGuHMusVf3oBfn6I3eNCj7w+AH8vrxHe1RX0yaQz4OzYA+EARFVfrk4g53Z+hFz1cTOd4KZ5llaTcQVVVpMA4SwAUWa6WPTHrQa9z05iyzLPHtnwAt+qultdLgUtGbGVWpluCa9E+C2xu8ymR4u0fmc4etYNY8Y48zxujqKAQeut1u7cFFI3Bh9KC8u92pw5pn7HGGs6CJi7XqaiAQkHQ6rfWeTsiZaEg2e1Ve7yfwkXUyEpRUMi6pVErz+/3sZblYqy6DWcCrHALdoBkUxXd3EgyCJ+Az4M4yUpQ/695U2dxJnikAAAAASUVORK5CYII="
SVG Images
Icon map natively supports Scalable Vector Graphics (SVG). The advantage of using SVG images on the map over raster formats such as PNG or JPEG, is that they will not become pixelated when they are increased in size.
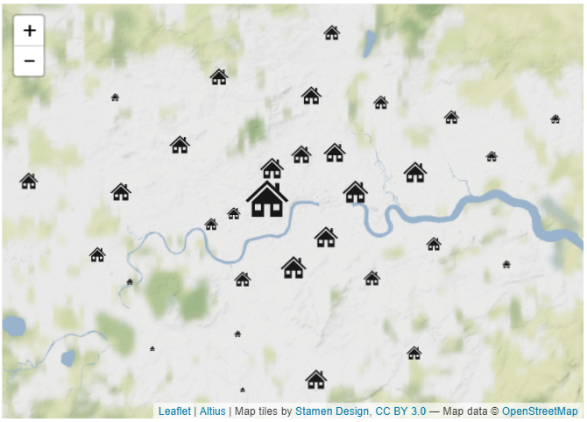
The house in this example is represented by the following measure:
House =
"<svg viewBox='0 0 96 96' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' id='Icons_House' overflow='hidden'>
<path d='M72 34.8 72 18 64 18 64 27.2 48 12 48 12 6 52 10.5 55.8 48 20.2 48 20.2 85.5 55.8 90 52Z' />
<path d='M18 54.3 18 84 42 84 42 59 54 59 54 84 78 84 78 54.3 48 25.8 18 54.3ZM36 71 24 71 24 59 36 59 36 71ZM60 59 72 59 72 71 60 71 60 59Z' />
</svg>"